If Django was a superhero, it would be Superman
~ Laptop and the Lady named Lois
Table of content
- Introduction
- Assumptions about readers
- Getting Started
- Django commands: Startproject vs Startapp
- What are migrations?
- Makemigrations vs migrate
- Creating an admin user
Introduction
This tutorial is a continuation of Part 1. In this part, we shall begin by setting up our Django environment.
Some assumptions made in this tutorial:
- Readers have set up a virtual environment.
- Readers are conversant with pip.
- Readers are comfortable working with Git and Github (Doesn't matter much).
Getting started
The name of our CV Builder application is CVeate, a combination of CV and Create (oh shoot, Sherlock!😁).
Our CV builder requires Django and Django Rest Framework installed via pip on your preferred virtual environment.
>> pip install django djangorestframework
In order to begin with our Django project, we need to have it in a folder. Of course, we could have easily just created a new folder on our laptops and begin. Fortunately, Django provides a convenient way of creating a Django folder (literally the project).
We use this command django-admin startproject cveate which takes the form <django command> <command to create folder> <folder name to be created>.
This works if you already have Django installed as a package on your computer.
We create our project titled cveate using the command just stated and change our current directory (fancy word for "folder") to cveate.
>> django-admin startproject cveate
>> cd cveate
You can run the command below if you use Visual Studio Code (VS Code). This opens a new VS window of the current Django project. Note the trailing dot ("."):
>> code .
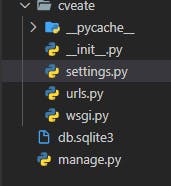
Your folder structure should be similar to this (Do not worry about db.sqlite3 not being available in your own folder structure):

The above folder structure includes the setting.py and urls.py which we would be modifying in our project. In practice, these are the files usually modified in the root app or directory. Root App or directory are the folders that are created when one runs django-admin startproject <root-directory/project folder/ folder to be created>.
To create a new application that will host our actual CV/Resume builder, we run the following command. This takes the form python manage.py <command to create app> <app name to be created>:
>> python manage.py startapp cv
A new app (folder) named "cv" would be created.
Django Commands: Startproject vs Startapp
You may be wondering "What is the difference between startproject and startapp?".startproject is the base for every Django application to reside, think of a folder inside another folder or a parent folder. Most of Django's setup happens in the settings.py file of the root folder.startapp creates the child folder, here, you as the developer, go about your business on this folder level. Little Django setups are found in folders created using startapp command.
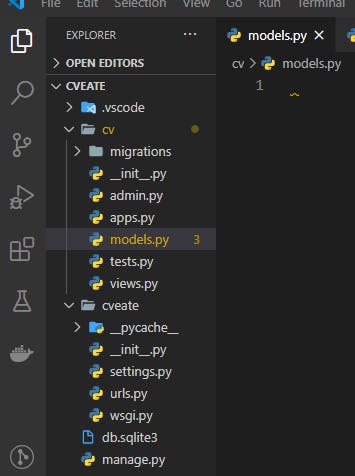
An example of our current setup should look like this on your computer:

You can quickly notice that settings.py and other files in the root folder are not seen in the cv folder (we shall refer to this as app from now) neither do we see many prewritten codes compared to the parent file.
In order to have Django acknowledge that cv is used in the project, it should be added into INSTALLED_APPS in cveate/settings.py
# Application definition
INSTALLED_APPS = [
'django.contrib.admin',
'django.contrib.auth',
'django.contrib.contenttypes',
'django.contrib.sessions',
'django.contrib.messages',
'django.contrib.staticfiles',
# Local app
'cv', # <---- new
]
To have routes (URL paths) from cv, create a new file named urls.py in the cv folder and include the following:
from django.urls import path
from cv import views
urlpatterns = [
]
To let Django know that it should look for routes (URL paths) in cv app, in cveate/urls.py, include the following:
from django.contrib import admin
from django.urls import path, include # <--- new
urlpatterns = [
path('admin/', admin.site.urls),
path('resume/', include('cv.urls')), # new
]
With all those done, we run migrations.
What are migrations?
Migrations are a way to keep track of changes made to a database schema (Django models).
One can think of migrations as mini version control for databases.
Similar to version control systems like Git and Subversion, migrations can be reverted to a previously known working version also known as rollback.
Makemigrations vs Migrate
The command makemigrations creates the migration files in children apps which reflect changes made in their models.py whereas the migrate command implements the changes in the migration files to the database:
>> python manage.py makemigrations
>> python manage.py migrate
Creating an admin user
Let's create a superuser, AKA an Admin, in order to see how things work behind the scenes. The command createsuperuser creates a new user which is labeled as an admin.
>> python manage.py createsuperuser
Username: admin
Email address: admin@gmail.com
Password:
Password (again):
Superuser created successfully.
Django applications run on default IP port localhost:8000/. To start a local server on your computer, run the following command on a different command line window:
>> python manage.py runserver
Recall in cveate/urls.py we have a line path('admin/', ...), which shows the URL paths used in the browser. For example, http://localhost:8000 **/admin/**. Similarly, all routes (URLs) will take the same form, for path('resume/', ...), the browser will use http://localhost:8000 **/resume/**.
Our local server runs on localhost:8000/admin check it out. You should see something similar to this:

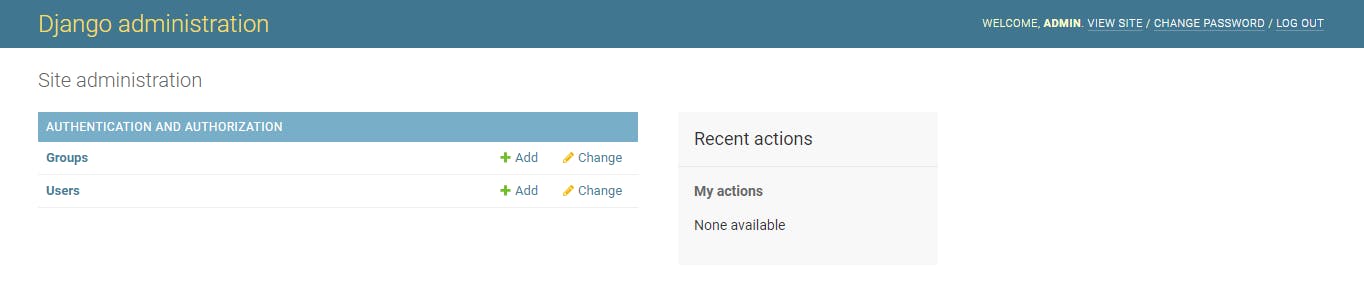
Input the login details you recently signed up with when you ran createsuperuser command. On successful login, you should see a similar screen:

You're welcome to play around with the admin site! Django comes battery included with features like this. Of course, one can build a different admin site or extend this already existing version. However, we will be using the default admin site.
Okay, that seemed like a lot to do! But thank goodness we are done with it. Time to get started with the actual application in Part 3😁🥳. We shall begin by creating our models based on the existing ER-diagram designed using dbdiagram.io tool.